Styling Radio Button Groups
For a recent project, I was using a Radio Button Group in an XPage. The look wasn't even close to what I wanted. This isn't exactly what I was doing, but picture having a label and then the radio button choices right next to the label. Here's the XPage source that I started with:Sex:
<xp:radioGroup value="#{document1.Sex}">
<xp:selectItem itemLabel="Male"></xp:selectItem>
<xp:selectItem itemLabel="Female"></xp:selectItem>
</xp:radioGroup>
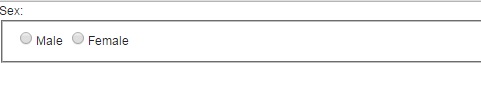
It ended up looking like this:

Not exactly what I wanted. First, I wanted the radio buttons next to the label. Second, I don't like that box around the radio button group.
One option would be to use individual radio buttons and put everything in a table - label in the first cell, first radio button in the second cell, and second radio button in third cell. But I wanted to see if this could be done in a radio button group.
Since all this was going to be done through CSS, I added some style classes to the radio button group:
Sex:
<xp:radioGroup value="#{document1.Sex}"> styleClass="radioGroup"
<xp:selectItem itemLabel="Male"></xp:selectItem>
<xp:selectItem itemLabel="Female"></xp:selectItem>
</xp:radioGroup>
Then, adding some CSS to the page to get rid of the box:
<style type="text/css">
FIELDSET.radioGroup { border:0px !important; }
</style>
Domino generates a <FIELDSET> tag for a radio button group. The CSS says that if that tag with a class of radioGroup is being used, get rid of the border.
Next, we want the radio button group to appear right next to the label. That's done with a minor change to the CSS:
<style type="text/css">
FIELDSET.radioGroup { display:inline; border:0px !important; }
</style>
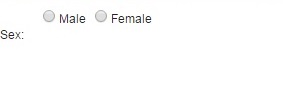
The display:inline statement tells the browser to move the radio button group in line with the previous content. Now the label and radio button look like this:

More like what I wanted. The label is a little off vertically from the radio buttons, but that is relatively easy to fix with CSS - I'll leave that up to the reader to fix.